The Moneytizer(ザ・マネタイザー)とは広告のクリック数ではなく、表示回数によって収益が発生する広告配信サービスです。「Googleアドセンス似ているが収益発生条件が異なる広告配信サービス」とお考えください。
※参考: 下記はThe Moneytizer の広告枠のサンプルです(クリックで拡大します)。


このたび Windows 実践ガイド編集部が、The Moneytizer の担当者様から詳しくお話をお伺いしてきたので、備忘を兼ねてここに記しておきたいと思います。
1. The Moneytizer について
1.1. 概要
- 本社はフランスで2014年に設立
- 2022年1月から日本市場向けのサービスの提供を開始
- クリックではなくインプレッションで収益が決まる広告サービス (CPM型の広告)
- 広告内容は cookie で取得したユーザー情報を使用して最適化
- 運用型広告でThe MonyetizerのSSPパートナーがオークション形式で広告枠を買い取る方式

1.2. 導入
- Google アドセンスとの併用が可能
※アドセンスが表示されない場所に追加したり、アドセンスのクリック率が低いバナーを取り外してMoneytizerと入れ替えるなど - 広告の導入はタグの挿入にて実施(自動広告が可能なタイプもある)
- ワードプレスを利用している場合はPlug-inの利用が可能
- Google アドセンスと同様にAds.txt を導入する必要がある
※Ads.txtの更新が3~4ヶ月に1回必要。自動統合を設定すれば手動メンテナンスは不要 - CMPの導入が必要
※CMPとはCookie等で取得したユーザーデータの利用について、ユーザーの同意を得る仕組み - レクタングル広告(サイドバナーと上部につけるタイプ)とフッター or スライドイン(ページ下部の追尾型)が最も広告単価が高いフォーマット
- スマートリフレッシュという機能があり、20秒~30秒ごとに広告が再表示されるため、滞在時間が長いほど何度も広告が再表示されて収益の増加につながる
※従って追尾型の広告が非常に有効となる - 1ページに2つか3つ、サイト全体でも5個~6個以下を推奨
※広告が多すぎると広告単価が下がる - 1番広告単価が高いのが RECTANGLE と FOOTER or SLIDE-IN

1.3. 収益
- 収益はドルベース
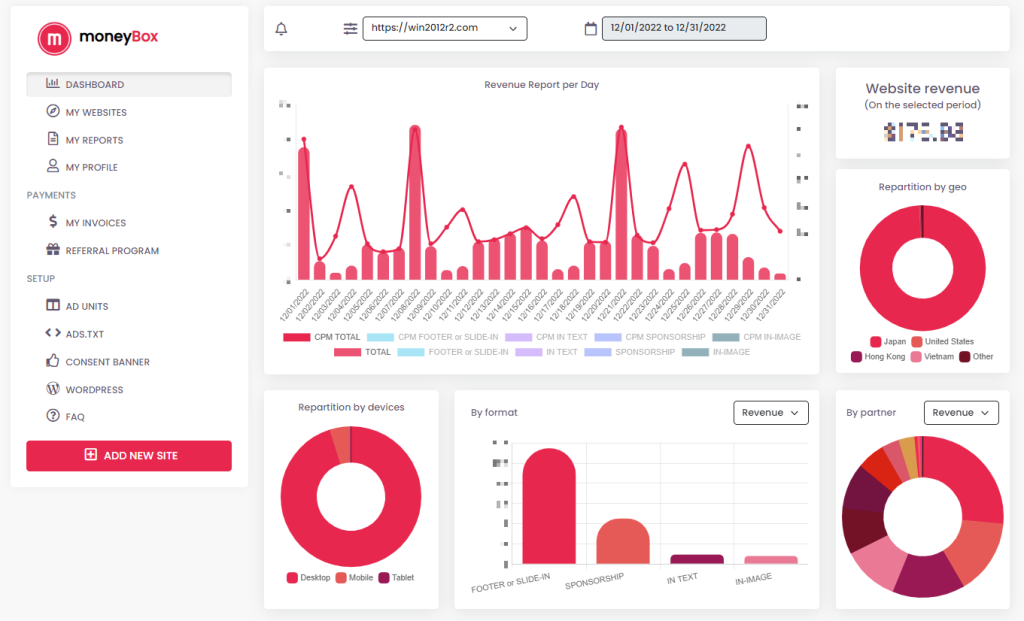
- 収益目安は1000回の広告表示(PVではない)で0.4ドル程度
※サイト規模やサイトの内容により異なる - 月末の残高が50ドル以上で入金
- 銀行口座もしくはPaypalが利用可能
※銀行口座は手数料が大きいため Paypal推奨
※Paypalの場合はユーロ (€) での受け取りとなります - ちなみに当サイトでは下記の3つの広告をMonetyizerで使っています。その他はアドセンスです。
- FOOTER or SLIDE-IN
- IN-IMAGE
- IN TEXT
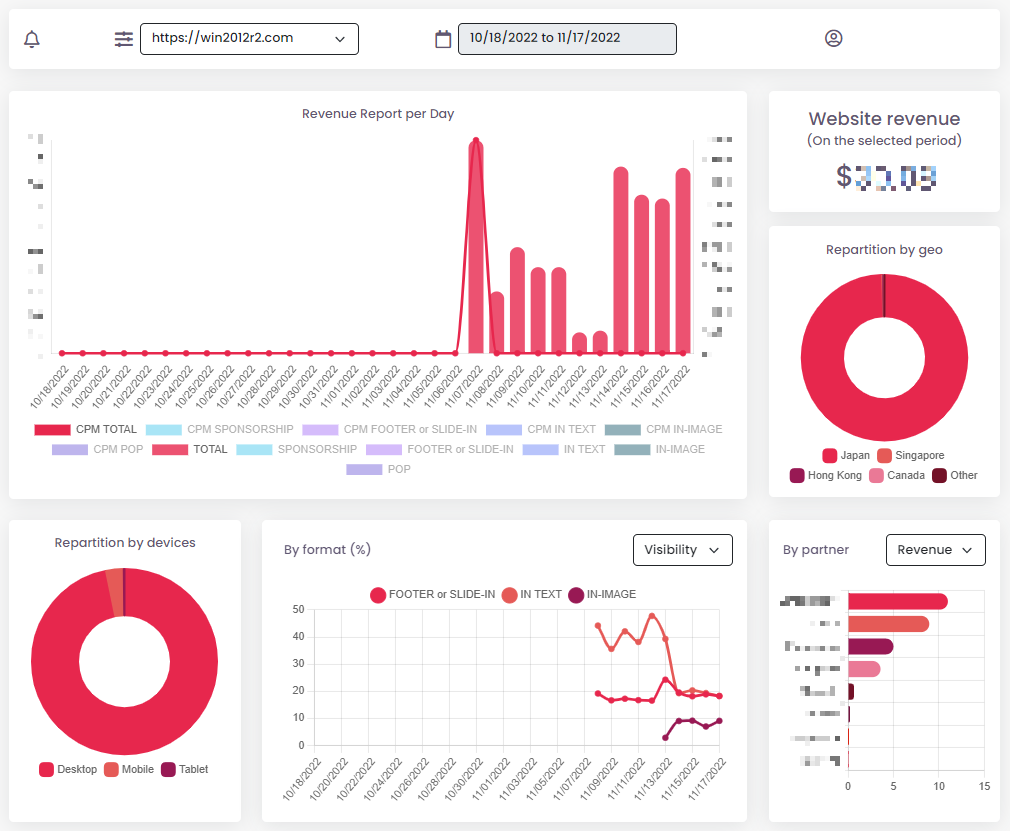
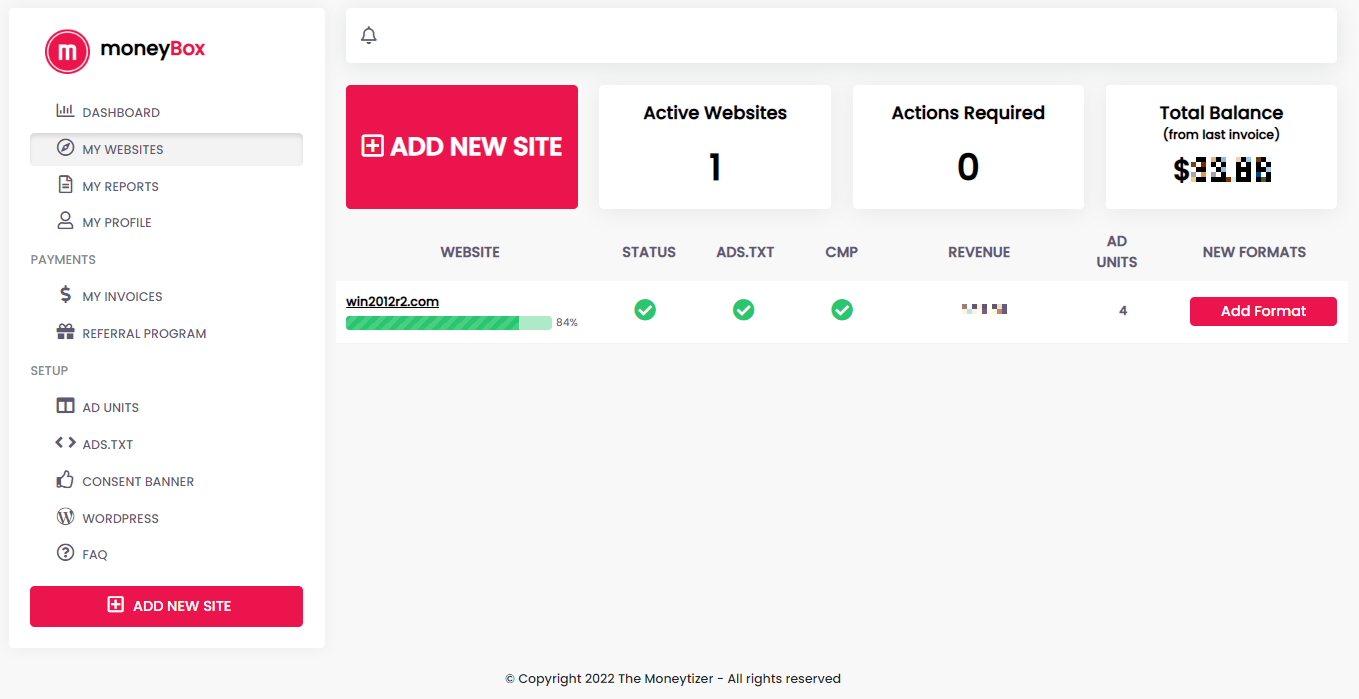
Moneyzerの広告を掲載するために、一部のアドセンス広告を取り外したため、アドセンスは微減ですが、Moneyizer が予想以上に収益をあげており、合計では導入前の1.5倍以上の収益が発生しそうな勢いです。 広告主の数は現在8で、入札率としてはまだ 84% なので、これから更に収益改善が見込めそうです。


1.4. その他
- The Moneytizer を紹介できるリファラルプログラムがある
※紹介した人が最初の1ドルの収益をあげたタイミングで15ドルの報酬が支払われる。紹介された人にはサイトの審査を通過したタイミングで5ドルが支払われる。

2. 導入方法
使い方は Google AdSense とほとんど同じです。
2.1. ユーザー登録
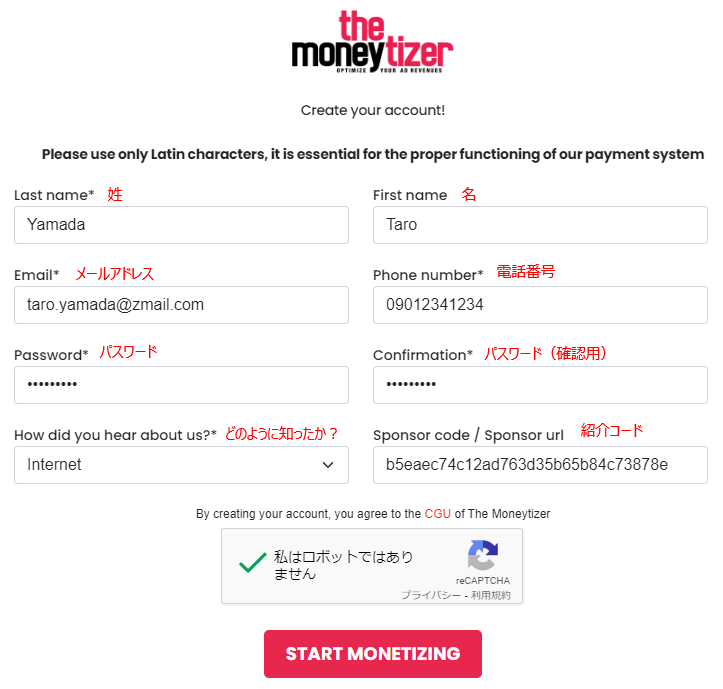
まずは The Moneytizer のサイトからユーザー登録します。下記の入力例を参考にしてください。
※当サイトの紹介コード b5eaec74c12ad763d35b65b84c73878e を入れていただくと、審査に合格後に 5ドルもらえます。当サイトにも紹介料 15ドルが入ります。それが嫌な方は「sponsor code/sponsor uri」の欄は空欄にしてください。

2.2. プラグインの導入
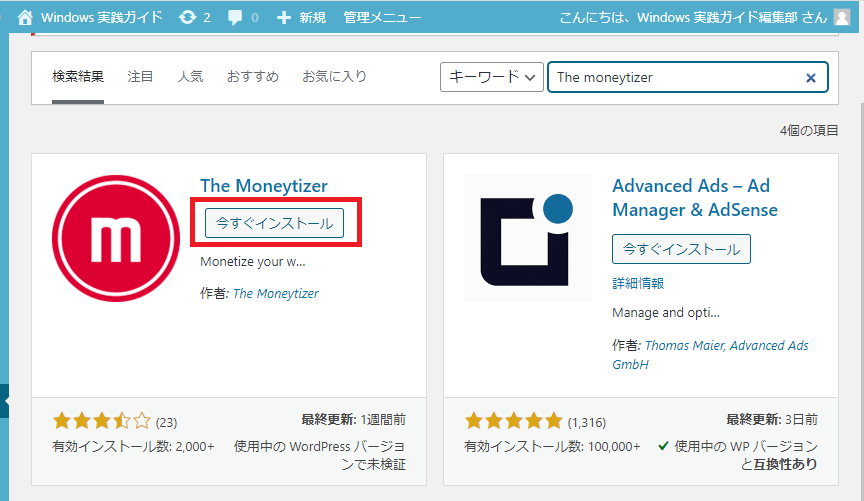
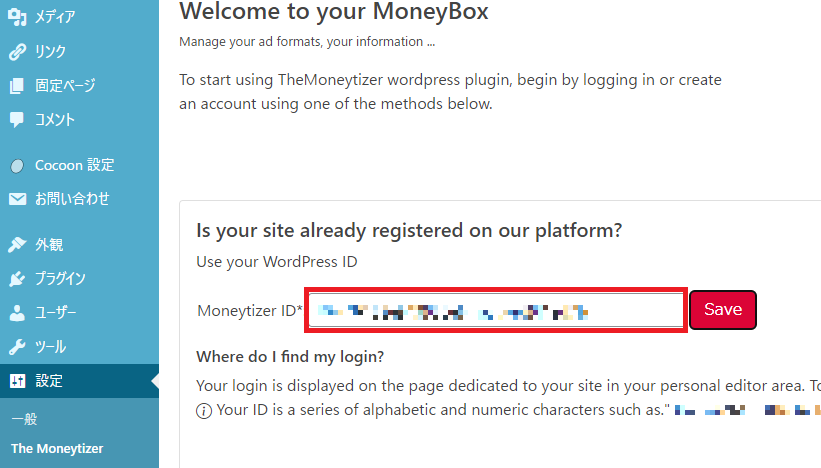
1. ワードプレスからプラグイン「The Moneytizer」を導入します。

3. Moneytizer ID を入れてプラグインとThe Moneytizer を連携させます。

2.3. Ads.txtの登録
Ads.txtを自動管理する例で説明します。
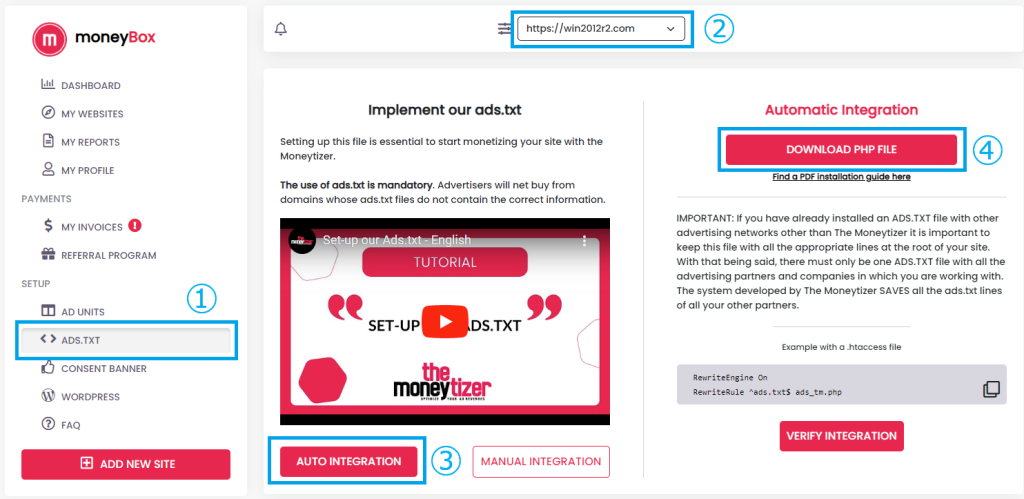
1. The Moneytizer にログインして ads_tm.php をダウンロードします。

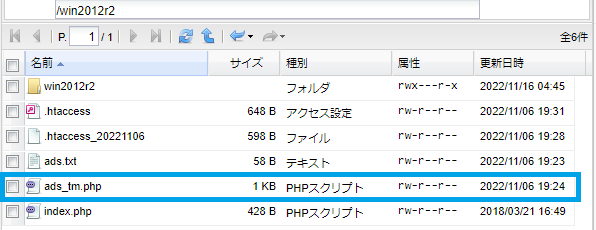
2. ダウンロードした ads_tm.php をルートディレクトリにアップロードします。

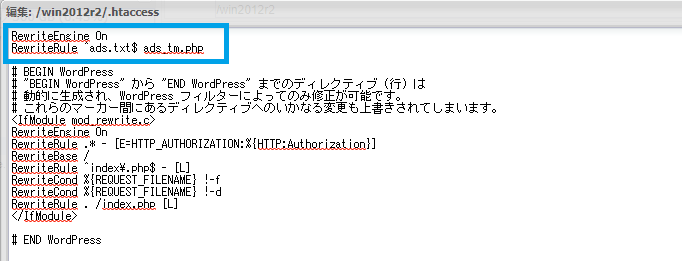
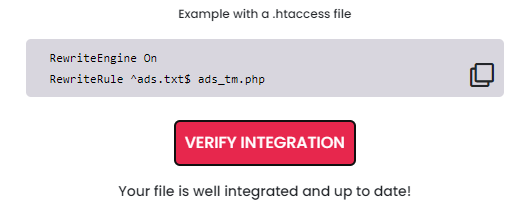
3. .htaccess ファイルに下記の2行を追加します。
※編集前に .htaccess ファイルはバックアップを取っておく用にしてください
RewriteEngine On
RewriteRule ^ads.txt$ ads_tm.php
4. The Moneytizer のサイトにもどって「VERIFY INTEGRATION」をクリックします。
「Your file is well integrated and up to date」と表示されたら成功です。

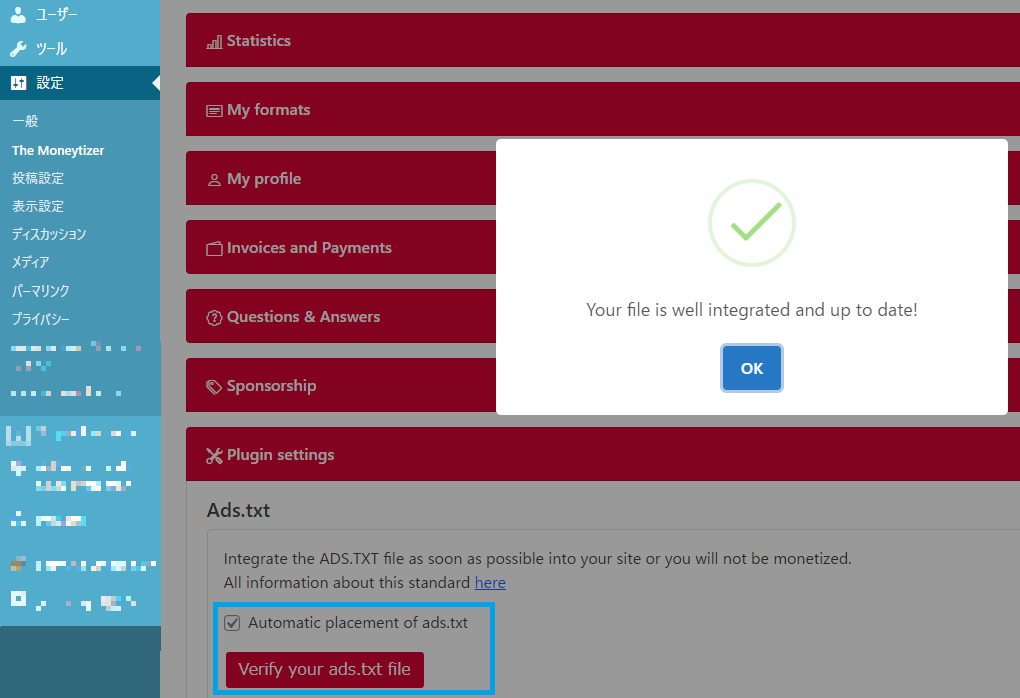
5. ワードプレスに導入したプラグインからも設定が連携できていることを確認します。

2.4. CMPの導入
無料テーマ「Cocoon」の例で説明します。
※その他のテーマでもヘッダー部分にCMP用のコードを貼り付ければOKです。
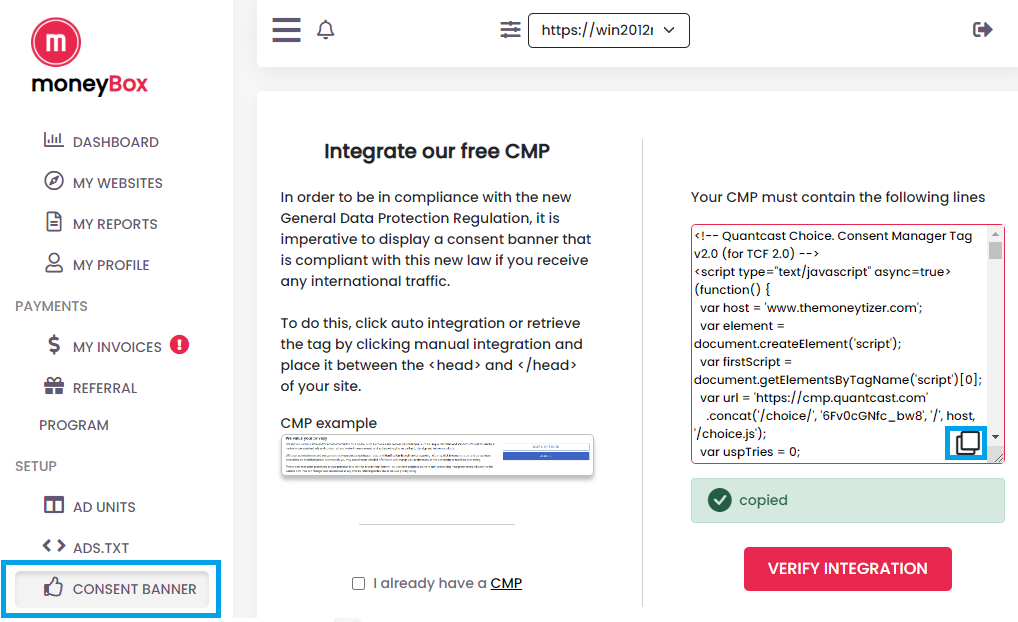
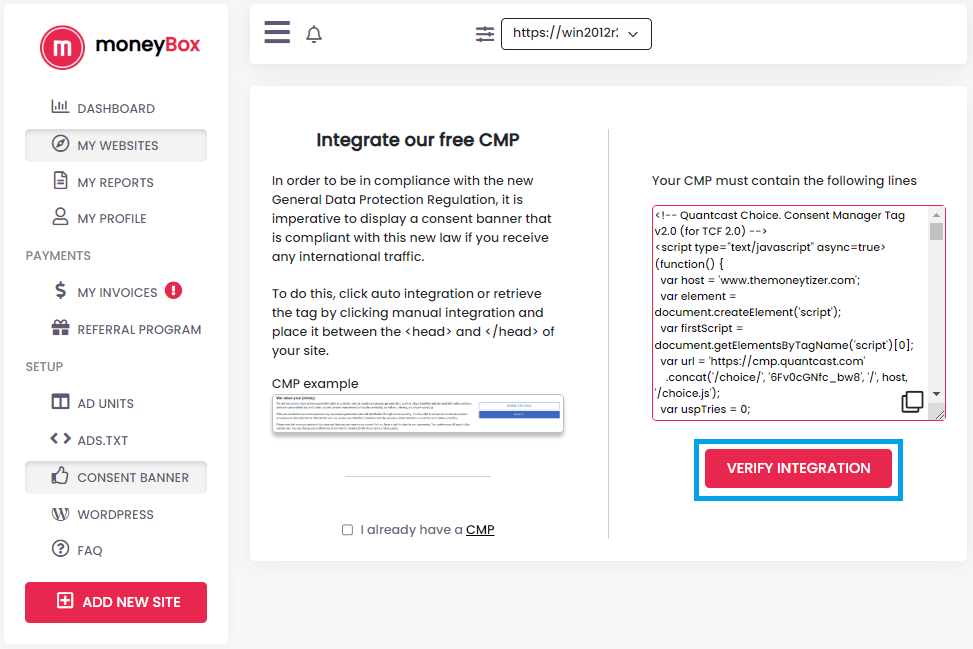
1. CMP用のコードをコピーします。

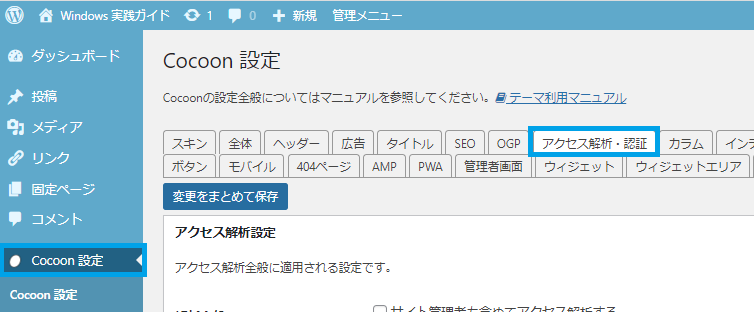
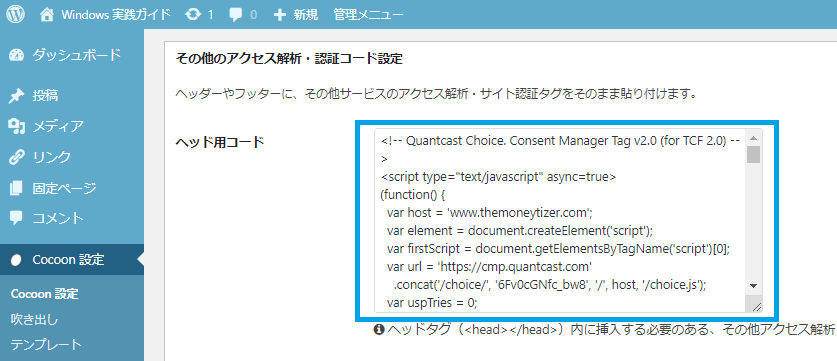
2.「Cocoon設定」-「アクセス解析・認証」をクリックします。

3. ヘッド用コードに 1. でコピーしたコードを貼り付けます。

4. 設定を保存します。
5.「VERIFY INTEGRATION」をクリックします。

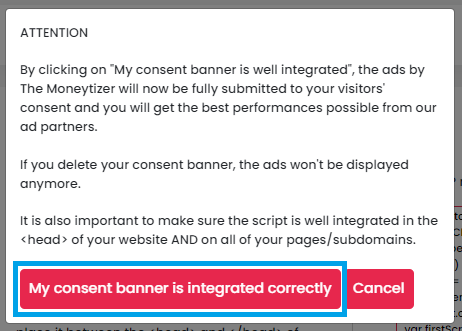
6.「My consent banner is integrated correctly」をクリックします。

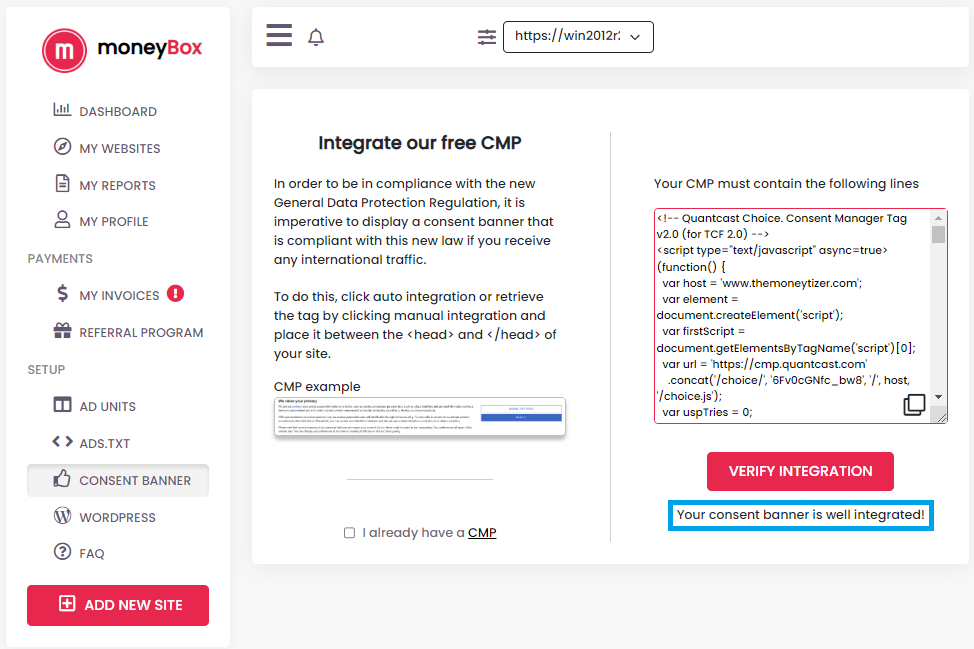
7.「Your consent banner is well integrated!」と表示されれば成功です。

3. 広告配信
Monytizerのプラグインを使う場合、下記の2種類の方法があります。広告タイプにより異なります。
- 自動設置 (Automatic Placement)
- 手動設置 (Manual Placement)
My formats からお好みのフォーマットを生成して、コードを貼り付けます。自動広告の利用が可能なフォーマットもあります。
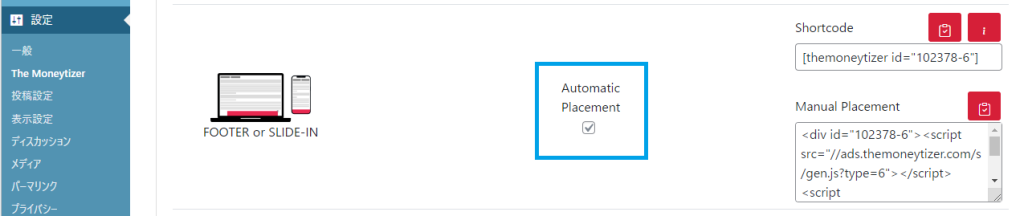
3.1. 自動設置 (Automatic Placement)
やり方は簡単で「Automatic Replacement」 にチェックを入れるだけで完了です。

3.2. 手動設置 (Manual Placement)
1. 下記のように導入したい広告のスクリプトが表示されていることを確認します。
※表示されていない場合は「Generate script」をクリックしスクリプトを生成します。

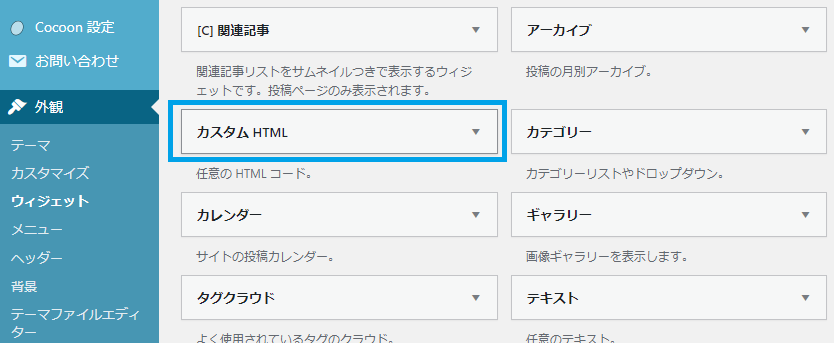
2.「カスタムHTML」ウィジェットを展開します。

3. ウィジェットを追加したい場所を選択して「ウィジェットを追加」をクリックします。
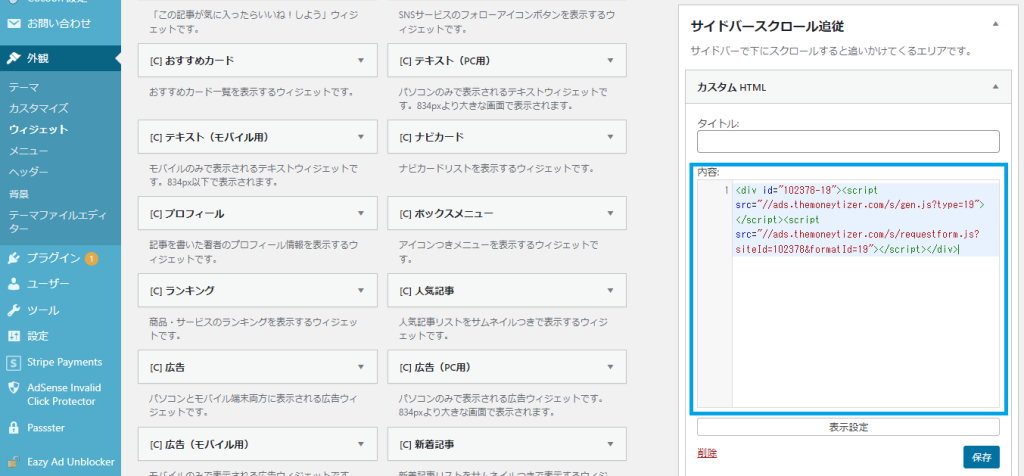
※下記の例では「サイドバースクロール追従」にウィジェットを追加しています。

4. 追加されたウィジェットの内容に手順1 で確認したスクリプトを貼り付けます。

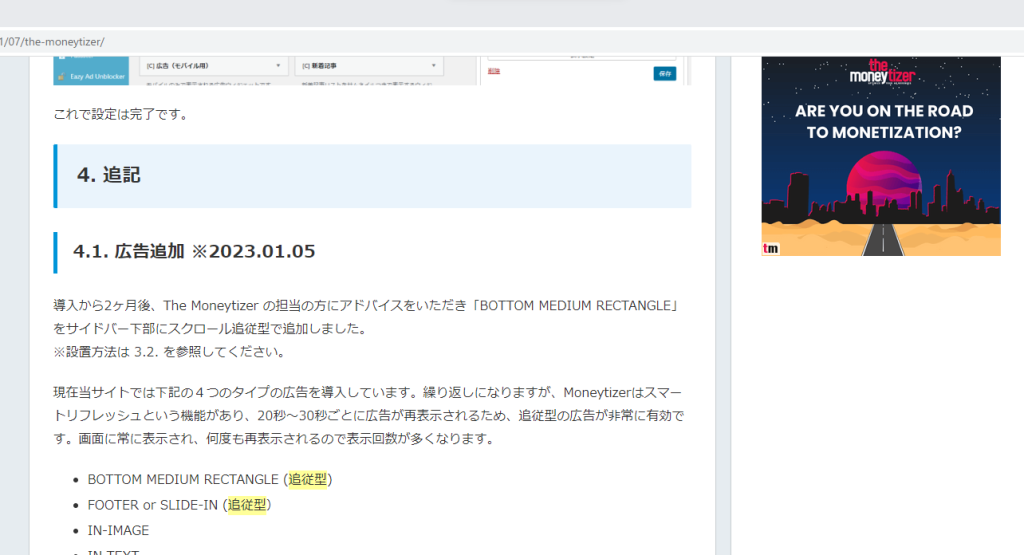
これで設定は完了です。
4. 追記
4.1. 広告追加 ※2023.01.05
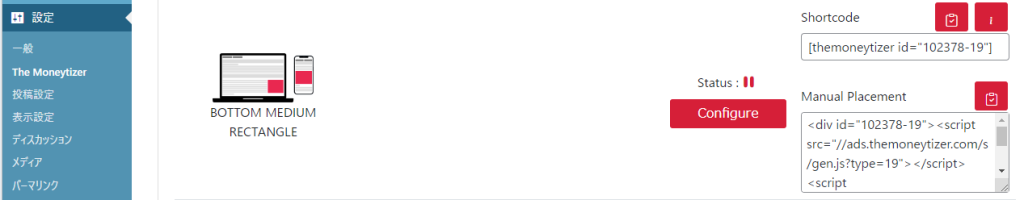
導入から2ヶ月後、The Moneytizer の担当の方にアドバイスをいただき「BOTTOM MEDIUM RECTANGLE」をサイドバー下部にスクロール追従型で追加しました。
※設置方法は 3.2. を参照してください。
現在当サイトでは下記の4つのタイプの広告を導入しています。繰り返しになりますが、Moneytizerはスマートリフレッシュという機能があり、20秒~30秒ごとに広告が再表示されるため、追従型の広告が非常に有効です。画面に常に表示され、何度も再表示されるので表示回数が多くなります。
- BOTTOM MEDIUM RECTANGLE (追従型)
- FOOTER or SLIDE-IN (追従型)
- IN-IMAGE
- IN TEXT
4.2. 2ヶ月利用した感想※2023.01.05
The Moneytizer を貼るためにアドセンスを自動広告から手動広告にし広告数を減らしました。アドセンスは微減でしたが、The Moneytizer が予想以上に収益をあげました。現在(2023年1月)は円安(1ドル ≒ 130円)ということもあり、アドセンスの1.25倍程度の収益があがりました。サイト全体でみるとアドセンスのみの時と比較し2倍以上の収益となり、非常に満足しています。
広告フォーマットは The Moneytizer の担当の方に教えていただいたとおり「FOOTER or SLIDE-IN」が好調です。「BOTTOM MEDIUM RECTANGLE」を新たに追加したので、さらなる収益アップが期待できそうです。

4.3. アドセンスとどちらが良いか
当サイトではアドセンスよりMoneytizerの方が収益があがっています。当サイトはITエンジニアをターゲットとしていますが、ITエンジニアは広告をクリックしない傾向にあると考えられます(これが事実かどうかは検証していません)。この仮説が正しければクリック保証型のアドセンスより、表示回数によって報酬が決まるThe Moneytizer の方が相性が良いのかも知れません。
まずはアドセンスと併用して試してみることをおすすめします。
» The Moneytizer に登録する(審査合格後に5ドルもらえる紹介コードつき)
以上。




コメント