Hugo(ヒューゴ)とは簡単にいうと、ウェブサイトを作成し、htmlファイルとして出力するツールです。Hugoができるのは出力までで、出力されたhtmlファイルは、自分で好きなところにアップロードしてサイトとして公開します。
hugoは数年前から使われ始めているようですが、現時点で網羅的な日本語の情報がなく、かつWindowsでhugoを利用した情報が圧倒的に少なかったためまとめてみました。Hugoの使い方を理解するのに丸1日かかりました。静的サイトなので従来のWebサーバだけでなく、AWS の 3Sなどでもホストでき、今後伸びていく技術だと感じました。ちなみにこのブログはワードプレスで作成しています。
目次
Hugoでhtmlを出力するのは大まかに以下のような流れとなります。
- Hugoのダウンロードと配置と環境変数の設定
- サイト作成
- テーマのダウンロード
- サイトの基本設定
- 動作確認
- 記事の作成と出力
※このサイトはWindows Server 2012R2 で実施したことを記載しておりますが、Windows 10 やその他のWindowsでもやり方は変わりません。
1. Hugoのダウンロードと配置と環境変数の設定
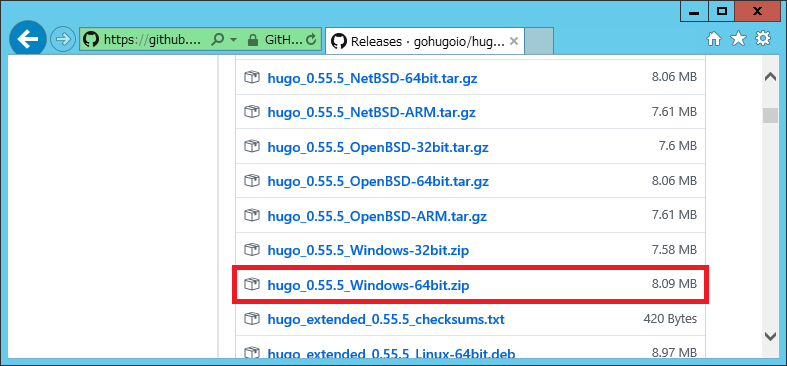
①以下のGitHubのURLにアクセスしてHugoの実行ファイル(Windows 64bit版)をダウンロードします。※GithubへのログインやGithubの理解は不要です
https://github.com/gohugoio/hugo/releases

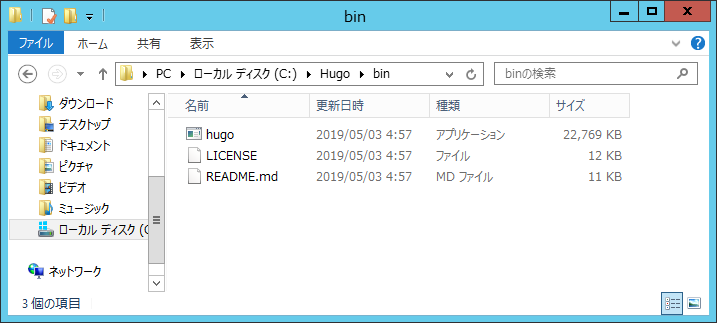
② Cドライブ配下にHugoというフォルダを作成し、さらにその配下にbinを作成します。
③ダウンロードしたzipファイルを解凍し、中身をbinフォルダにコピーします。

④hugoコマンドを利用できるように環境変数にhugoコマンドのパスを設定します。
C:\> setx path “PATH=%PATH%;C:\Hugo\bin”
成功: 指定した値は保存されました。
C:>
以下のように[hugo version]コマンドが実行できれば、ここまでの作業は正常に完了しています。
C:\Users\Administrator>hugo version
Hugo Static Site Generator v0.55.5-A83256B9 windows/amd64 BuildDate: 2019-05-02T 13:04:07Z
C:\Users\Administrator>
2. サイト作成
ここで言うサイトとは、ひとつのWebサイトやblogのことを指しています。例えば、「レストラン訪問記」というblogを作成する場合、これが1つのサイトになります。サイトの作成はhugoコマンドで実施します。
書式:hugo new site [サイト名]
コマンドを実行すると実行したディレクトリ配下にサイトが作成されてしまうので、以下のように[C:\Hugo] ディレクトリに移動しましょう。
C:\Users\Administrator>cd C:\hugo
C:\Hugo>
ここではサイト名はrestaurantsにしました。
C:\Hugo>hugo new site restaurants
Congratulations! Your new Hugo site is created in … <以下略>
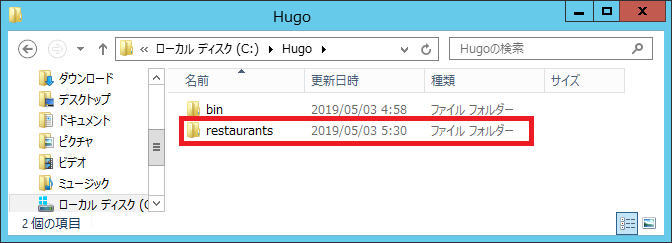
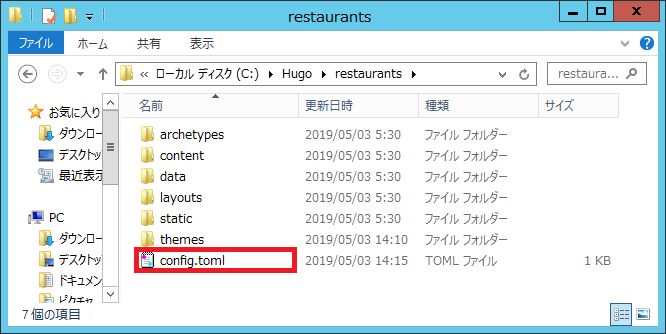
コマンドを実行すると[restaurants] とうフォルダが作成されます。

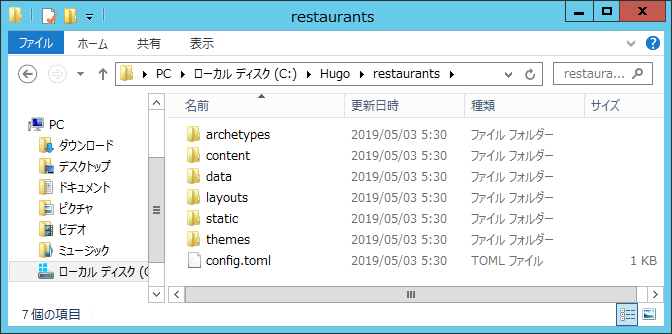
[restaurants] フォルダ配下は以下のようになります。

主なフォルダの役割を以下に記載しておきます。
| フォルダ名 | 役割 |
| themes | ダウンロードしてきたhugoのテーマを格納する場所 |
| config.toml | サイトの基本的な設定を記述するファイルです。URLや言語を記載します。 |
3. テーマのダウンロード
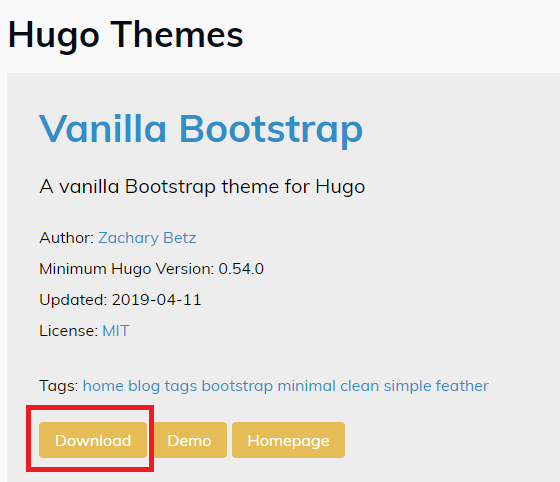
Hugoのテーマは以下からダウンロードできます。この例ではこのテーマを使います。
https://themes.gohugo.io/
①テーマ[Download]をクリックします。

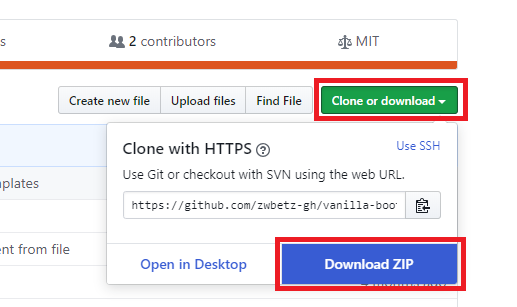
②[Clone or download] をから、[Download ZIP] をクリックします。

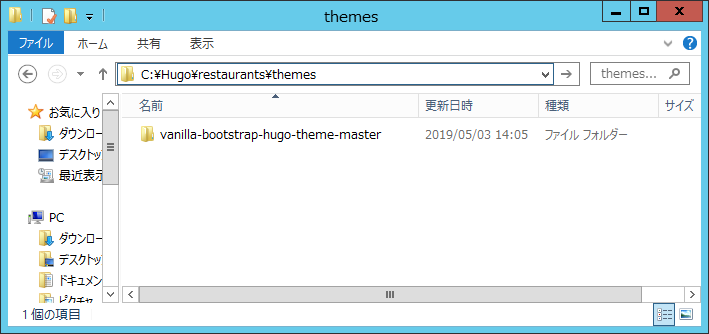
③ダウンロードしたZIPファイルを解凍し、[themes] 配下に配置します。

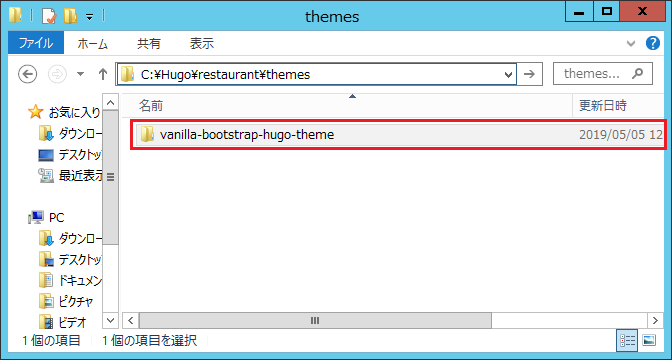
④ダウンロードしたテーマのフォルダ名の”-master” 部分は削除します。
[重要]
このフォルダ名は後述する設定ファイル config.toml ファイルで以下のように定義されています。実際のフォルダ名と設定が異なると正常に動作しません。
theme = “vanilla-bootstrap-hugo-theme”

以上でテーマのダウンロードが完了です。
4. サイトの基本設定
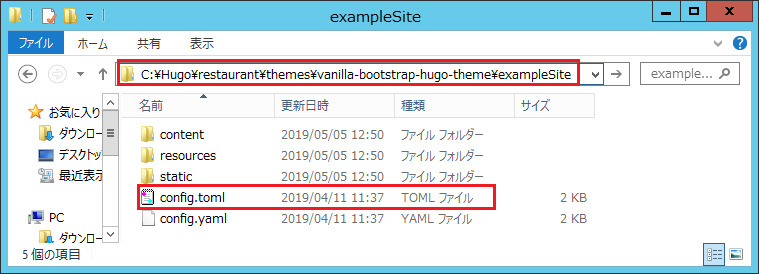
①ダウンロードしたテーマのexampleSite 配下のconfig.toml ファイルをコピーして、サイト名直下に配置します。※この例ではrestaurant 直下です。既に同名のファイルがありますが、上書きしてください。
[重要]
これを適当に飛ばすとハマります。exampleSite 配下のconfig.toml にはこのテーマを使うのに必要な設定が記載されています。
[コピー元]
※C:\Hugo\[サイト名]\themes\vanilla-bootstrap-hugo-theme\exampleSite

[コピー先]
※C:\Hugo\restaurants

②コピーした[config.toml] ファイルを編集します。
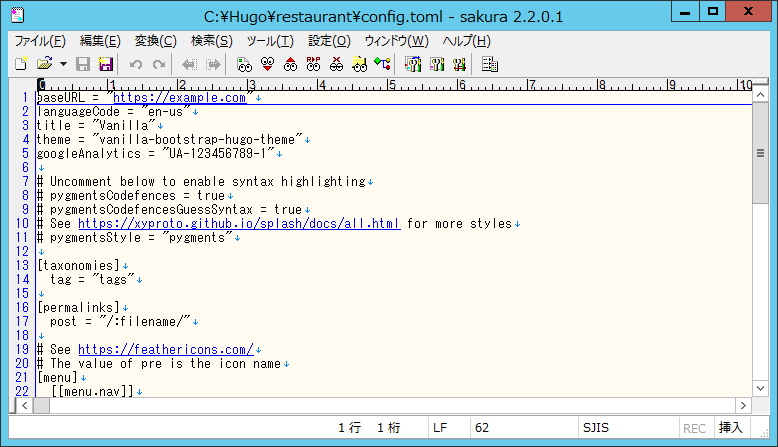
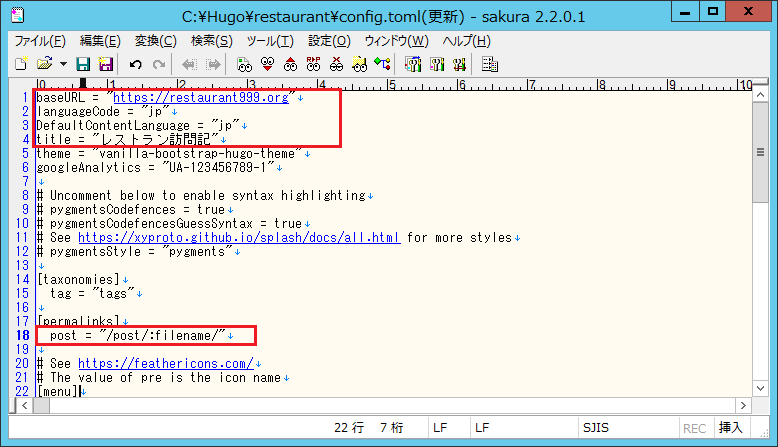
Config.toml ファイルをテキストエディタで開き以下の設定変更と追加を実施してください。
- BaseURLを自分のサイトのURLに変更する
- languageCode を “jp” に変更する
- DefaultContentLanguage = “jp” を1行追加する
- titleを自分のサイトのタイトルに変更する
- post を “/post/:filename/”に変更する
変更前

変更後

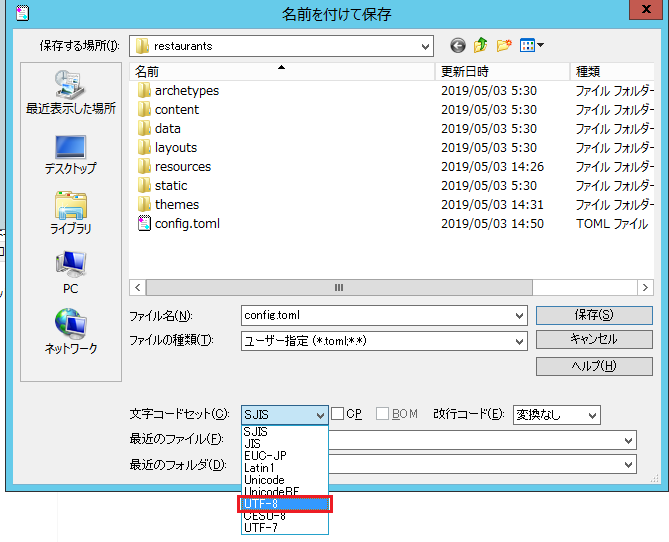
③変更したファイルはUTF-8で保存してください。SJISのままにすると日本語が文字化けします。ハマります。

5. 動作確認
以下のコマンドを実行し、動作確認を行います。
※作成したサイトのは以下に移動して、コマンドを実行してください。
①cdコマンドで、サイト配下に移動
C:\Users\Administrator>cd C:\Hugo\restaurants
C:\Hugo\restaurants>
②hugo server –buildDrafts コマンドでサイトを起動
C:\Hugo\restaurants>hugo server –buildDrafts
Building sites …
| JP
+——————+—-+
Pages | 6
Paginator pages | 0
Non-page files | 0
Static files | 4
Processed images | 0
Aliases | 0
Sitemaps | 1
Cleaned | 0
Total in 56 ms
Watching for changes in C:\Hugo\restaurants{content,data,layouts,static,themes}
Watching for config changes in C:\Hugo\restaurants\config.toml
Environment: “development”
Serving pages from memory
Running in Fast Render Mode. For full rebuilds on change: hugo server –disableF
astRender
Web Server is available at http://localhost:1313/ (bind address 127.0.0.1)
Press Ctrl+C to stop
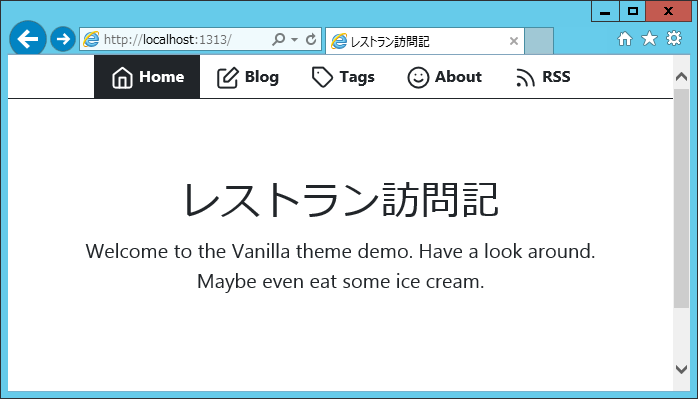
③ブラウザを開き、以下のアドレスにアクセスします。
http://localhost:1313
以下のように表示されれば、ここまでの設定は問題なくできています。日本語が
[重要]文字化けする場合はconfig.tomlの内容が正しいか、config.tomlがutf-8で保存されているか確認してください。

6. 記事の作成と出力
ブログの各記事は以下のコマンドでまずテンプレートを出力します。ここでは日本食の記事を書きたいのでJapanese.mdとしています。
[重要] このJapaneseはURLの一部になるので、英語でわかりやすいものにしてください。
書式:hugo new [フォルダ名/記事名.md]
C:\Hugo\restaurants>hugo new post/japanese.md
C:\Hugo\restaurants\content\post\japanese.md created
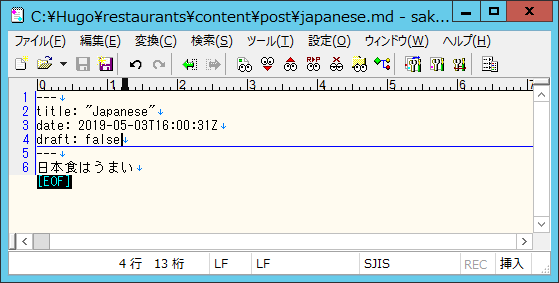
上記のコマンドを実行すると、以下のようにファイルが出力されます。

- 出力されたファイルの title を 適切なもに変更してください
- — 以下に本文を記載します。
- 本文の記載が完了したらdraft を trueからfalseに変更します
- ファイルはUTF-8 で保存してください。

記事を作成後、hugo コマンドを実行します。
C:\Hugo\restaurants>hugo
Building sites …
| JP
+——————+—-+
Pages | 9
Paginator pages | 0
Non-page files | 0
Static files | 4
Processed images | 0
Aliases | 0
Sitemaps | 1
Cleaned | 0
Total in 38 ms
C:\Hugo\restaurants>
コマンドを実行するとサイトのフォルダ直下にpuclicフォルダが作成され、html等のファイルが出力されます。public配下のフォルダをすべてをWebサーバに配置してインターネットに公開すれば完了です。

[重要] 知らないとハマります。
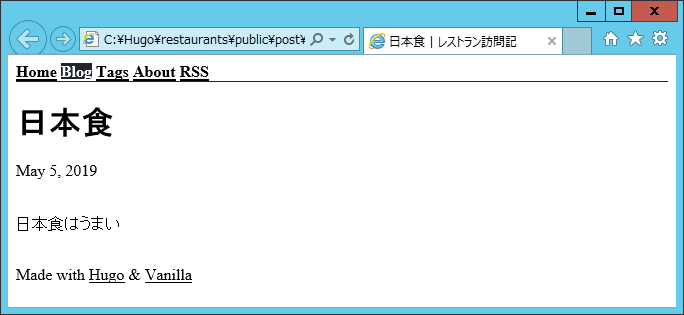
ローカルでhtmlファイルを開くと以下のようにレイアウトが崩れて表示されます。これは 絶対パスでCSSを指定しているのが理由ですが、 Webサーバにアップロードすれば正常に表示されますので気にする必要はありません




コメント